TV Product Redesign (TV+)
* Brand: TV+ (Turkcell)
* Role: Interaction Designer & Design Team Lead
* Problem/Opportunity Tackled: Understand TV+ business objectives and translate the current old-fashioned and cluttered experience to a modern and fun to interact with style, through harmonious design across all platforms.
BACKGROUND
TV+ Strategic Redesign was one of the most challenging, yet energizing and professionally satisfactory projects I was involved with as a UX Designer. Within the project, I was responsible from leading the design sprints at all stages, also working as an interaction designer and ensuring that all teams (business to development) are aligned with our intention of design oriented product transformation journey. The project involved orchestrating 2 global design agencies (R/GA and IBM IX), redesign of 8 platforms in a 6 month timeframe and the alignment of a large team.
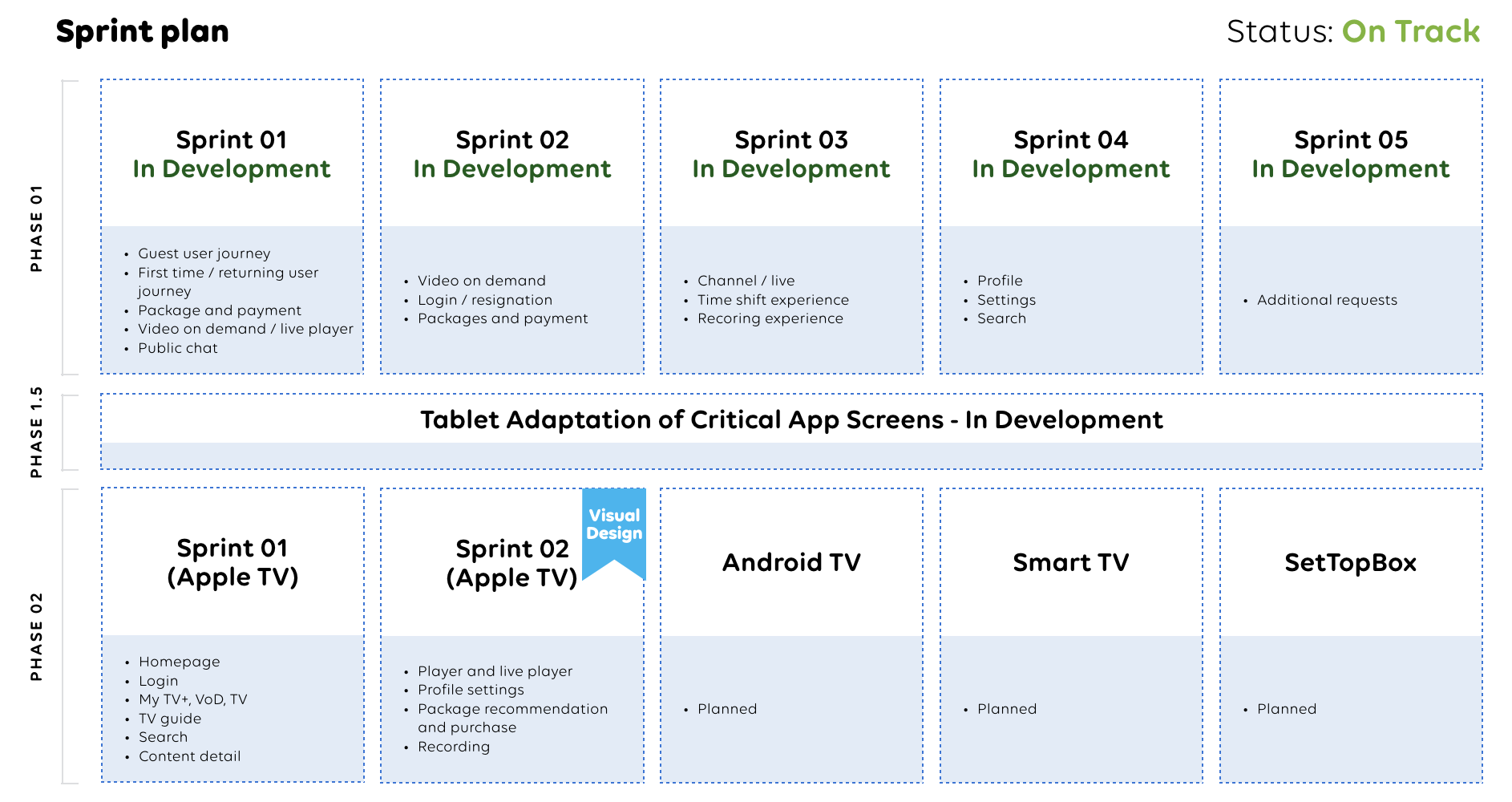
LEADING DESIGN SPRINTS
We kicked off the project with a product redesign brief and a detailed time plan, taking into consideration the stakeholder constraints (business priorities and development availabilities). A redesign workshop was completed with the attendance of all teams where we mapped the benchmarks, user personas, brand strategy, product KPIs to come up with a product redesign manifesto. After completing the planning and concept design phase, we moved on to rapid platform production.
The initial action was to map out all possible user journeys for our main platforms (web and mobile) which will enable users to make the most out of our TV product.
Wireframes and Wireflows were produced separately for all platforms, ensuring that they are specific to platform’s capabilities, yet are in alignment with each other and the project KPIs.
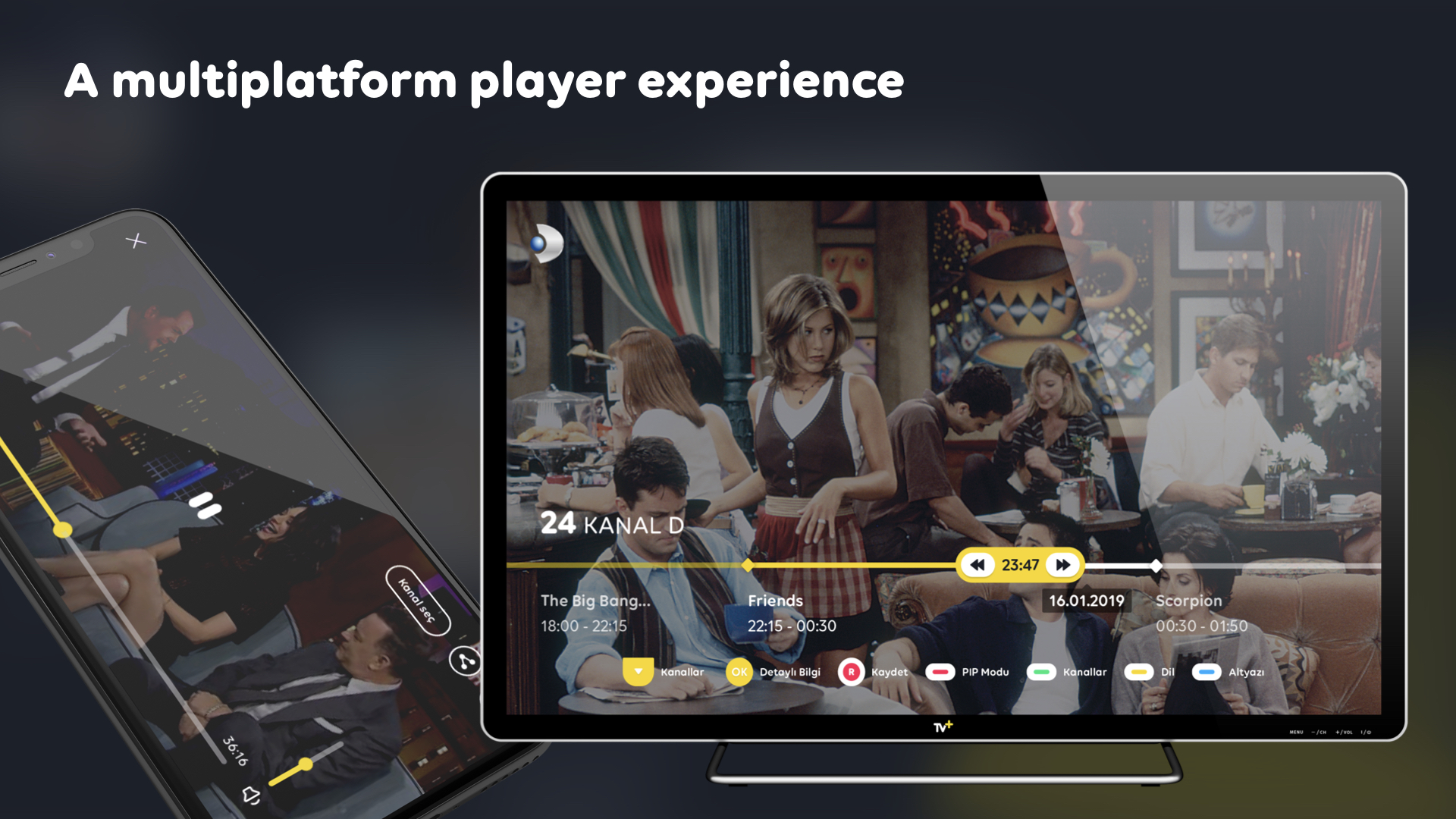
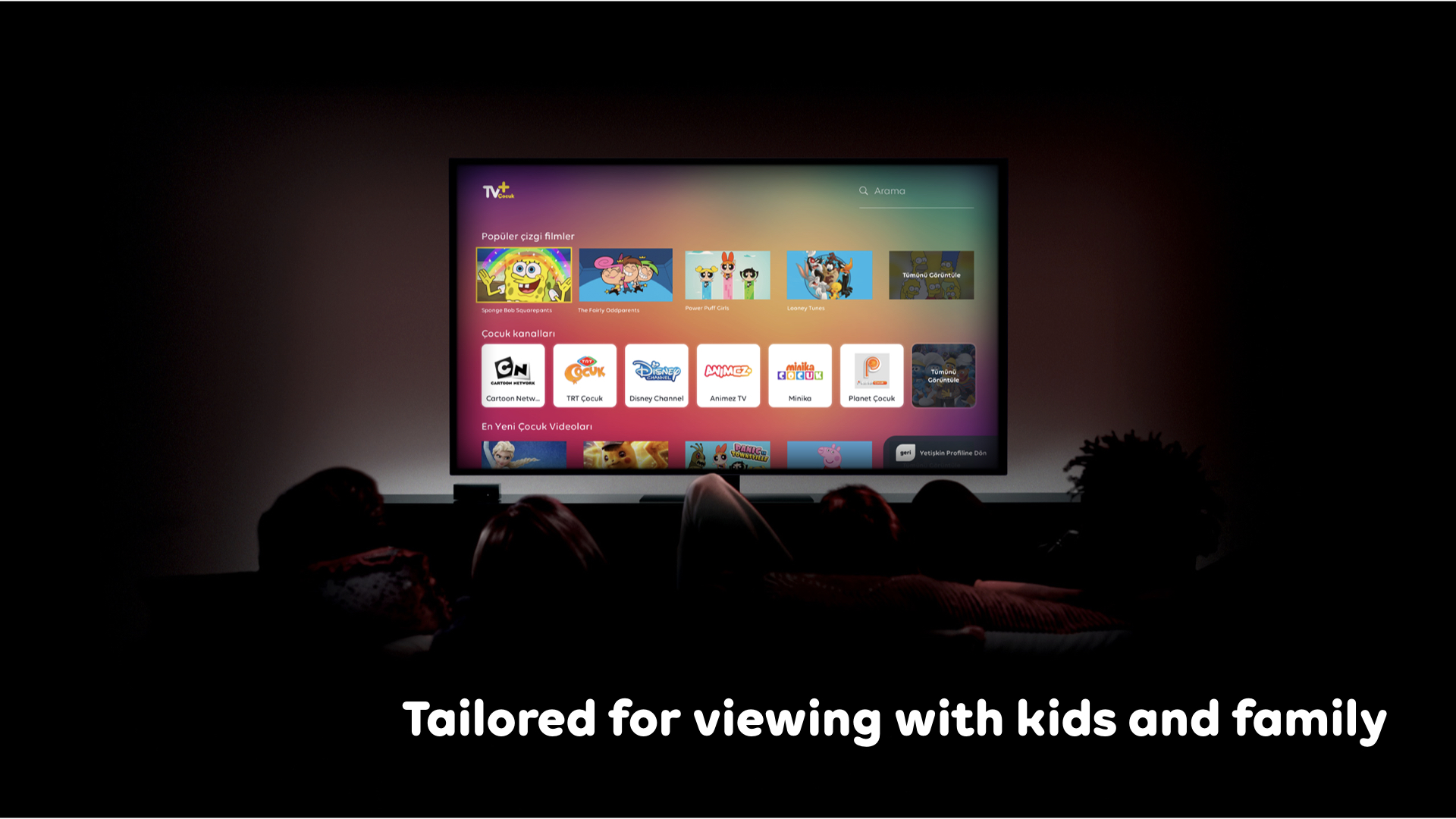
The new TV+ Design Guidelines were utilized to translate all wireframes into polished design. Interactions were also supported by animations and prototypes to communicate with internal teams.
Furthermore, Visual Flows were created and used at high-level status meetings, as well as a new way to communicate with development/business teams. Printing all visual flows and placing them on our joint working space, we had the chance to stand by our designs with peer teams, discuss questions in detail, stick post-its to ensure project ownership and “make design great again!” :)